櫻花季走訪南禪寺,一定要留點時間順遊「蹴上傾斜鐵道」,與水路閣同樣是琵琶湖疏水工程的一部分,舊鐵道並非火車鐵軌,而是為了解決運河高低落差、運輸船隻而修建,全長582米、高低差約36米,形成大角度傾斜。蹴上傾斜鐵道雖然除役了,但兩側種植近百株櫻花樹,獨特的「傾斜舊鐵道櫻花」景象,是網路世代熱愛的賞櫻景點,現場遊客如織! ⛩️ 大阪出發的京都賞櫻/賞楓一日遊
櫻花季走訪南禪寺,一定要留點時間順遊「蹴上傾斜鐵道」,與水路閣同樣是琵琶湖疏水工程的一部分,舊鐵道並非火車鐵軌,而是為了解決運河高低落差、運輸船隻而修建,全長582米、高低差約36米,形成大角度傾斜。蹴上傾斜鐵道雖然除役了,但兩側種植近百株櫻花樹,獨特的「傾斜舊鐵道櫻花」景象,是網路世代熱愛的賞櫻景點,現場遊客如織! ⛩️ 大阪出發的京都賞櫻/賞楓一日遊![]() https://reurl.cc/kl86Md
https://reurl.cc/kl86Md
⛄️日本網卡eSIM ➡ KKDay
日本遺產。琵琶湖疏水

因為參加京都賞櫻一日遊,
行程最後來到南禪寺,
不行大約8分鐘腳程,
來到名為「南禪寺前」的路口,
這就是蹴上傾斜鐵道所在地,
眼見「南禪寺船溜」那一側人好多,
我猶豫一下,就錯過了(可惜)。
事實上,無論是南禪寺水路閣,
哲學之道的溪流,以及傾斜鐵道,
都是「琵琶湖疏水」的一環,
這是名列日本遺產、嘉惠京都市民、
近代關西地區重要的水利工程,
更催生京都市最早的水力發電。

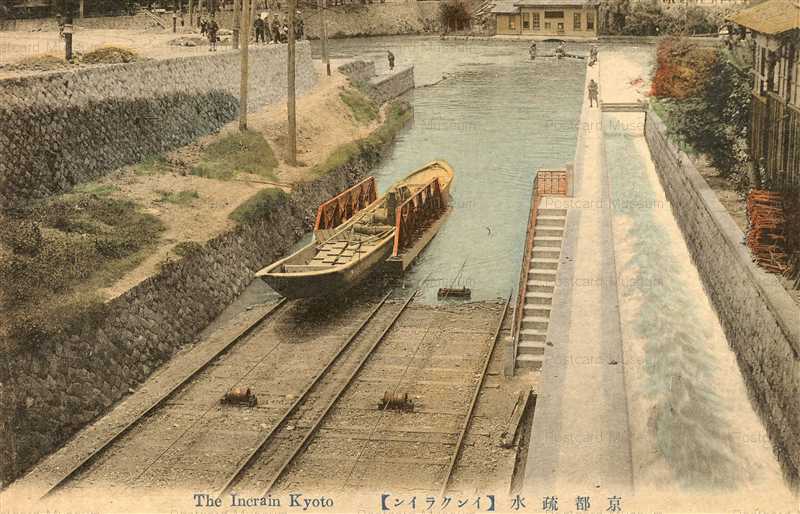
上圖取自圖片明信片博物館
從上面的照片,就可以理解,
傾斜鐵道的功能,
是為了串連蹴上船溜與南禪寺船溜,
這兩個船塢之間有36m的高低差,
透過傾斜鐵道運送船隻,
在明治23年(1890年)建造當時,
是世界最長的傾斜鐵道。

上圖取自琵琶湖疏水官網
蹴上傾斜鐵道退役後,
當年的台車與軌道是歷史的見證,
鐵道兩旁種植近百株吉野櫻,
遊客可以走在廢棄鐵道上,
拍攝有傾斜角度的櫻花隧道,
近年成為受歡迎的京都賞櫻名所。
京都賞櫻名所。蹴上傾斜鐵道


站在橋上往下拍,
是從低處往高處的斜坡拍攝,
很多遊客在這裡自拍。


走下蹴上傾斜鐵道,
融入形形色色的觀光客,
對於攝影者來說,不好拍啊。



往斜坡高處走,
櫻花隧道更濃密,遊客更多。

日本年輕人索性坐在鐵軌上,
也有在櫻花樹下野餐的感覺。

想拍張「到此一遊」,
都有「大合照」的感覺,
這是我參加京都賞櫻一日遊,
從早到晚5個賞櫻景點中,
「人海」最不輸「花海」的一站。
Blue Bottle Coffee南禪寺店


南禪寺到蹴上傾斜鐵道途中,
Blue Bottle Coffee在此設店,
門口排隊的人潮不少,
我時間有限無法消費,
拍下照片,期待下次上門。
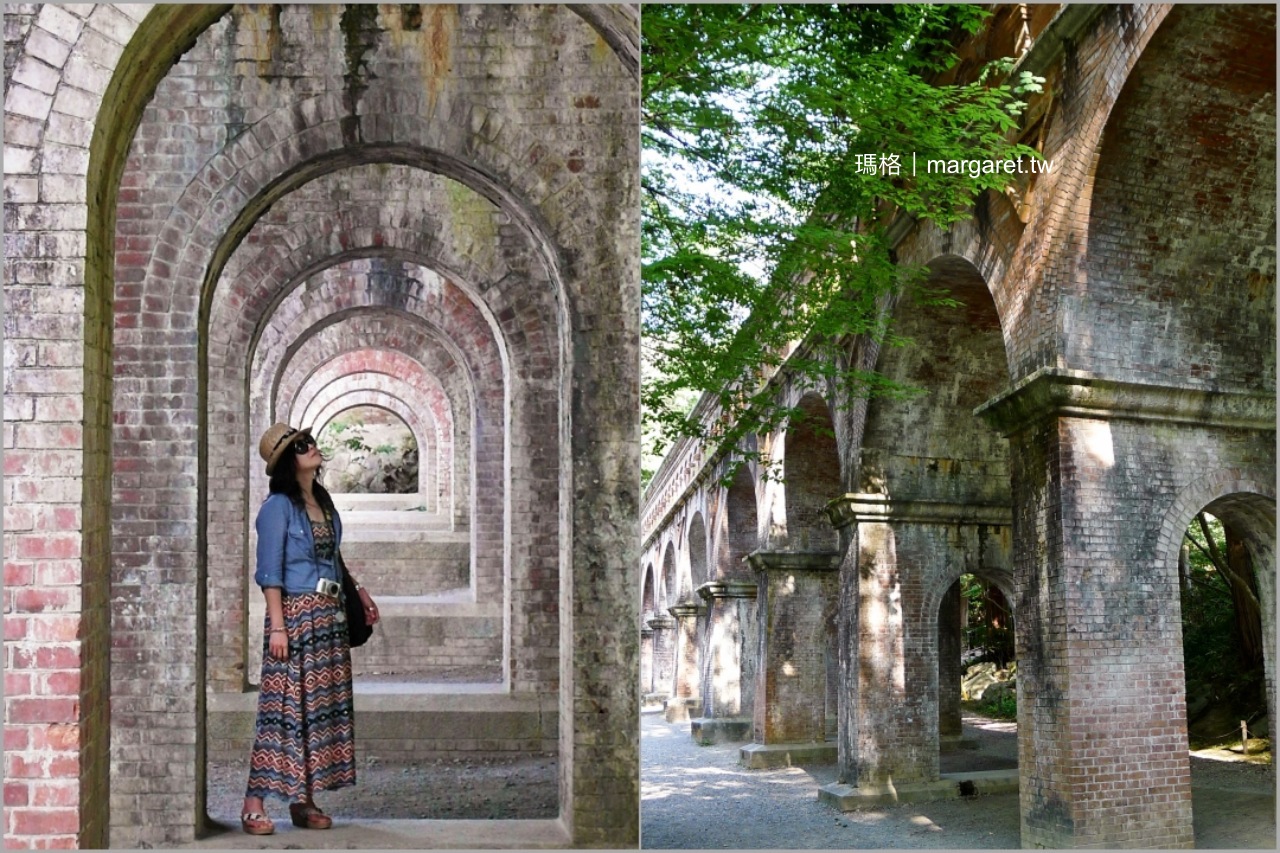
順遊南禪寺。水路閣

★全文分享★ 南禪寺三門。京都三大門之一|經典日劇定情地:水路閣拱形水道橋

建於1888年的水路閣拱型水道橋,
是琵琶湖疏水道的一部分,
是南禪寺最受歡迎的角落。
蹴上傾斜鐵道交通


搭巴士至「岡崎法勝寺町」下車,
步行約5分鐘可到,
或搭地下鐵至「蹴上站」下車,
步行約3分鐘抵達。
蹴上傾斜鐵道
京都市左京區粟田口山下町
~南禪寺草川町
⛩️ 大阪出發的京都賞櫻/賞楓一日遊
關西飯店推薦
★全文分享★ 日本關西飯店。32家實住分享|京都。大阪。滋賀。奈良。兵庫(持續更新)

京都美食集錦
★全文分享★ 京都美食。甜點下午茶食記34家|住宿與旅遊景點(持續更新)

京都自助行程推薦
關西交通工具中文預訂
🚅關西遊程票券預定➡
日本各地住宿彙整
日本住宿比價
🔥熱門推薦 ➡ 嚴選溫泉旅館
瑪格其他社群平台
☆追蹤瑪格粉絲頁|@margaret1122.fans
※瑪格主要分享互動的園地
☆追蹤瑪格Instagram
☆ID|margaretlai1122
※這是瑪格的「旅遊相簿」
☆追蹤瑪格YouTube
※這是瑪格的「影音頻道」

☆追蹤瑪格Podcast

新訊一對一推播訂閱 ➡ LINE Notify
⭐聯繫瑪格e-mail:
[email protected]